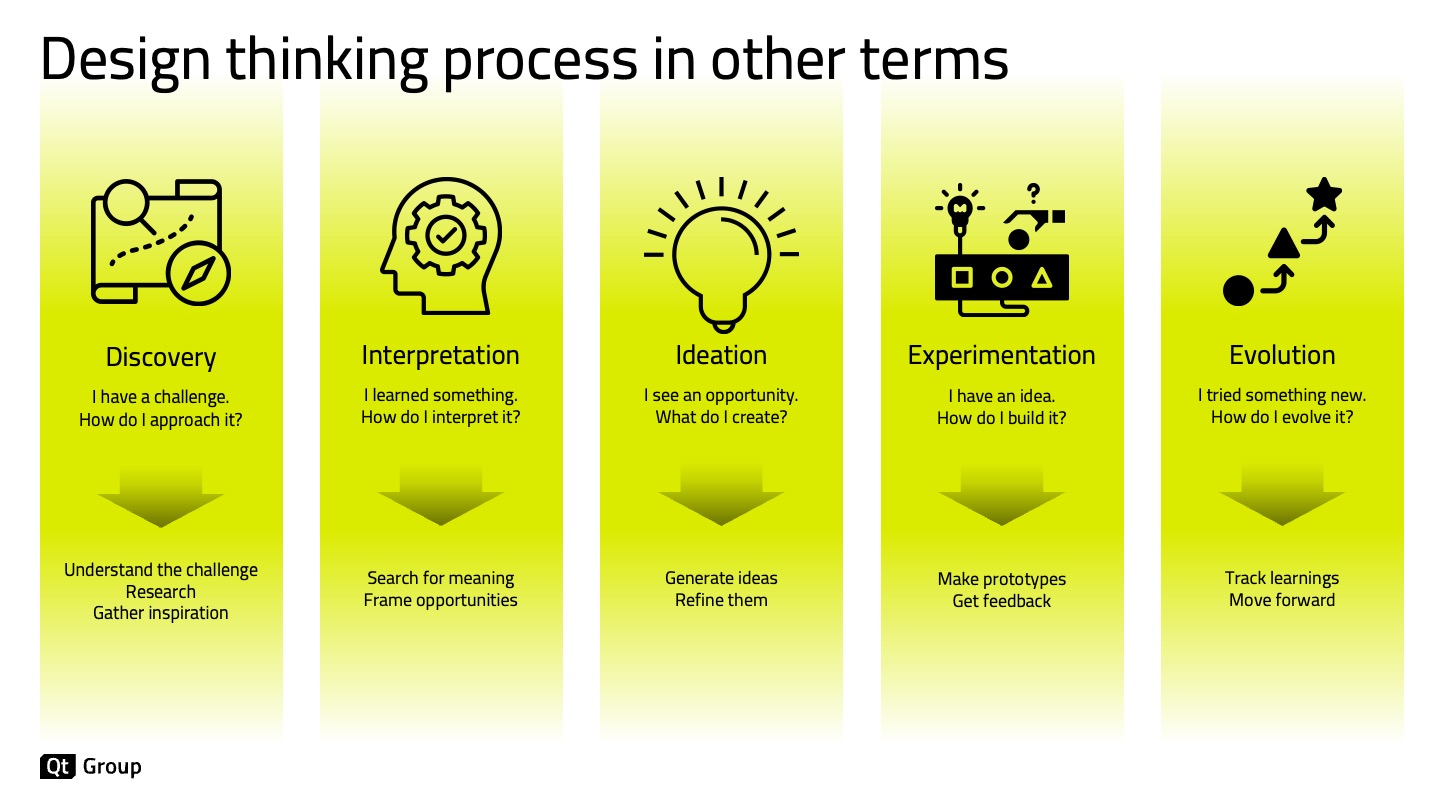
I was asked to create a webinar for Qt Academy about UX subject. I chose to talk about the app creation and Design Thinking basics.


THE PORTFOLIO OF HEIKKI PAULAHARJU
I was asked to create a webinar for Qt Academy about UX subject. I chose to talk about the app creation and Design Thinking basics.

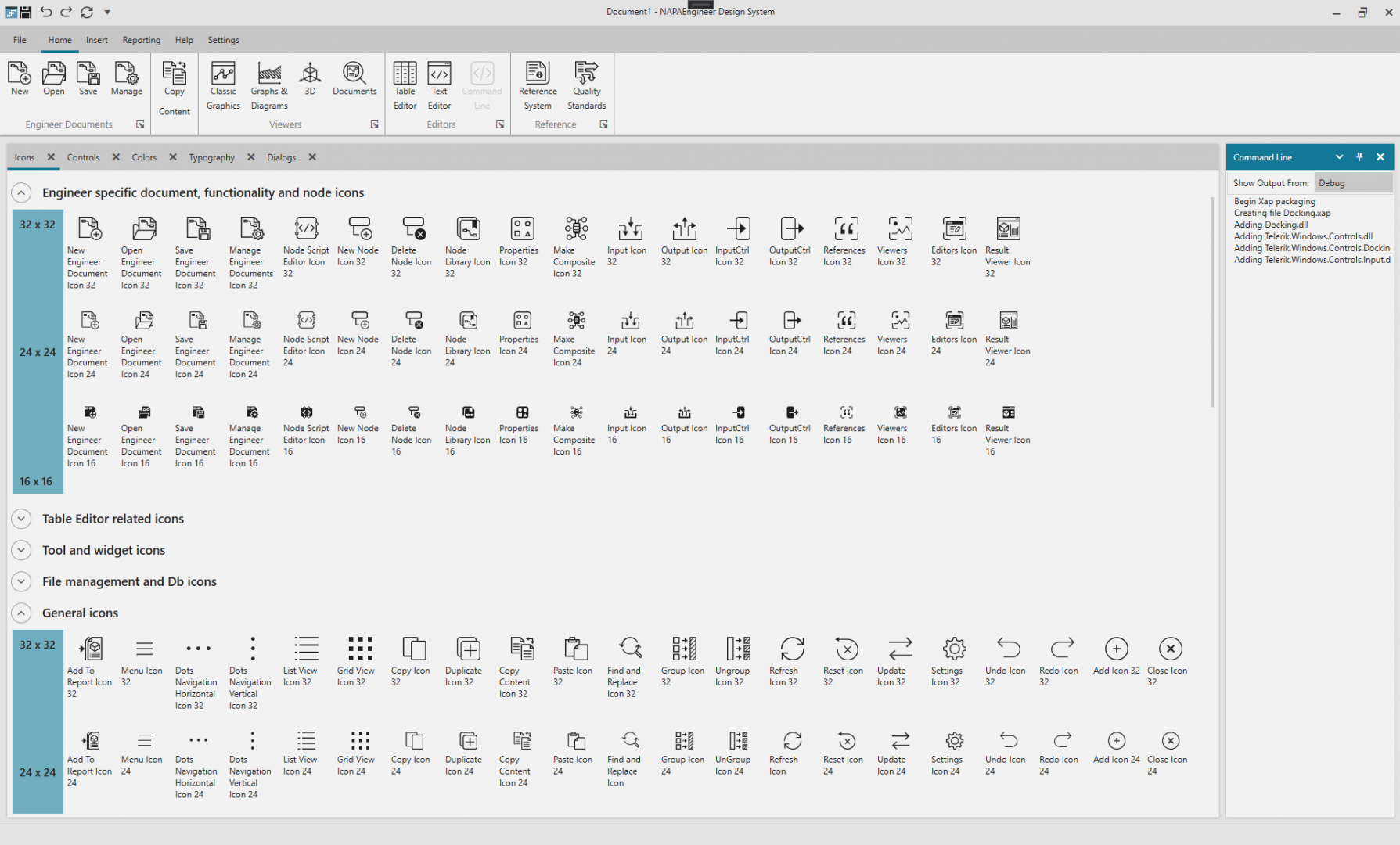
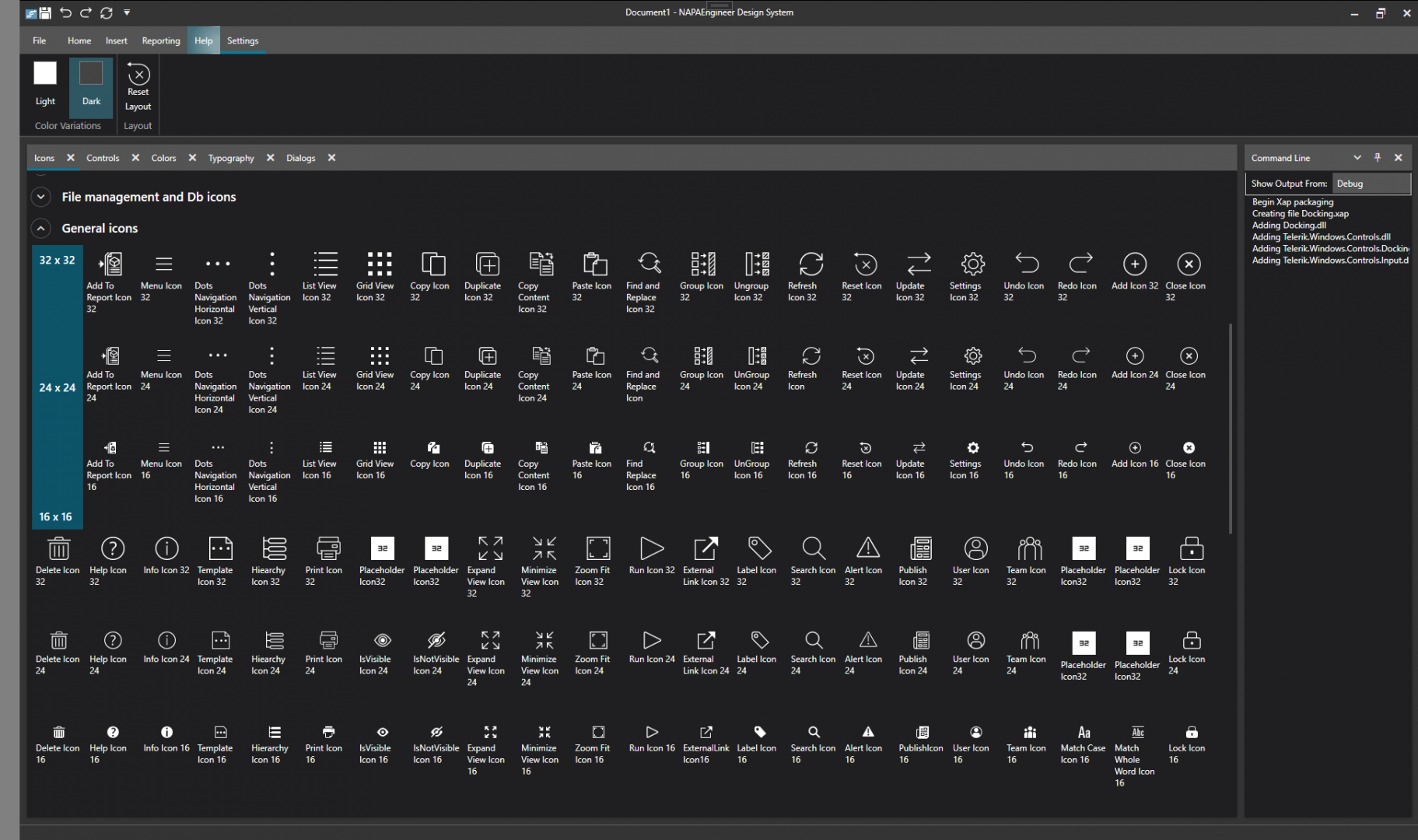
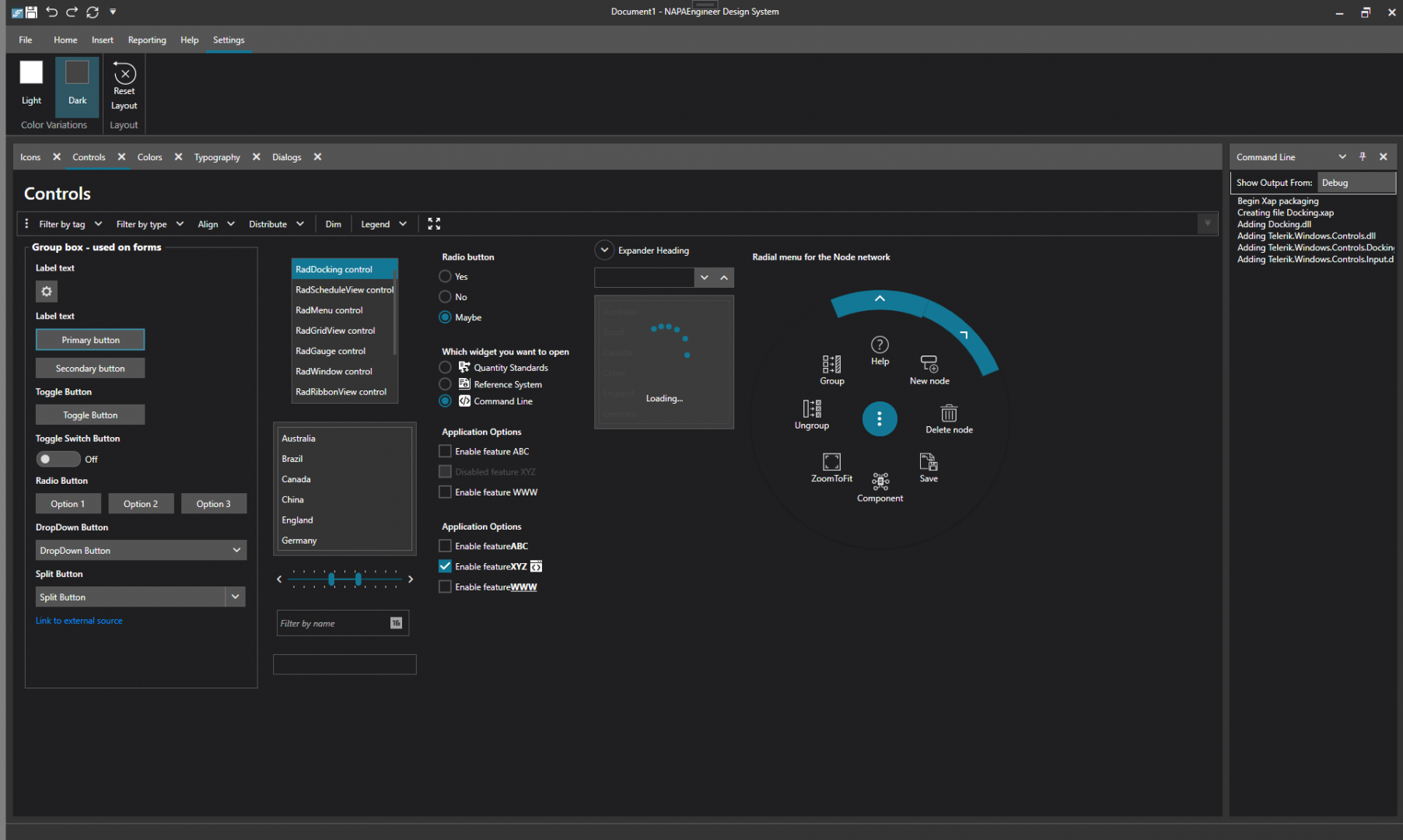
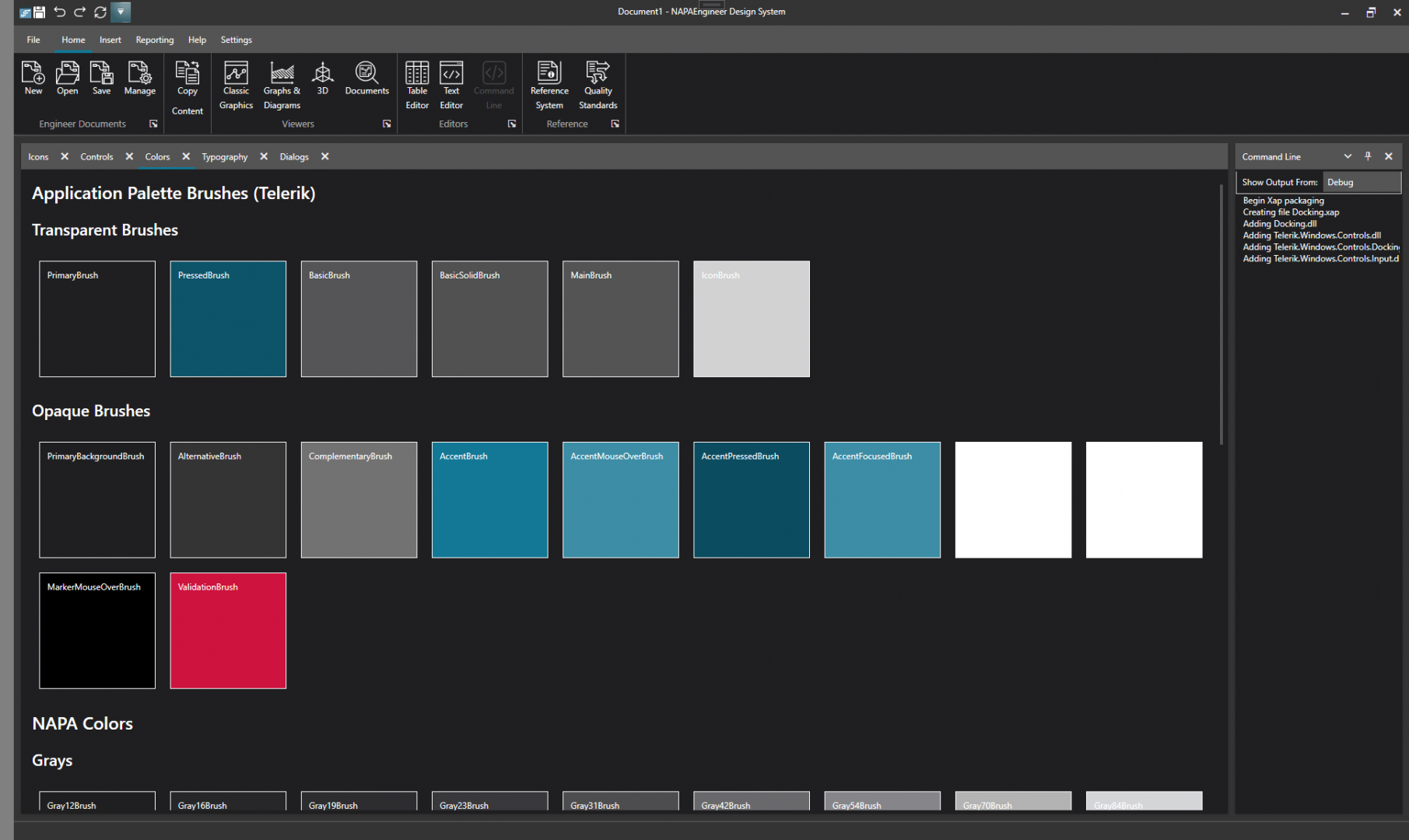
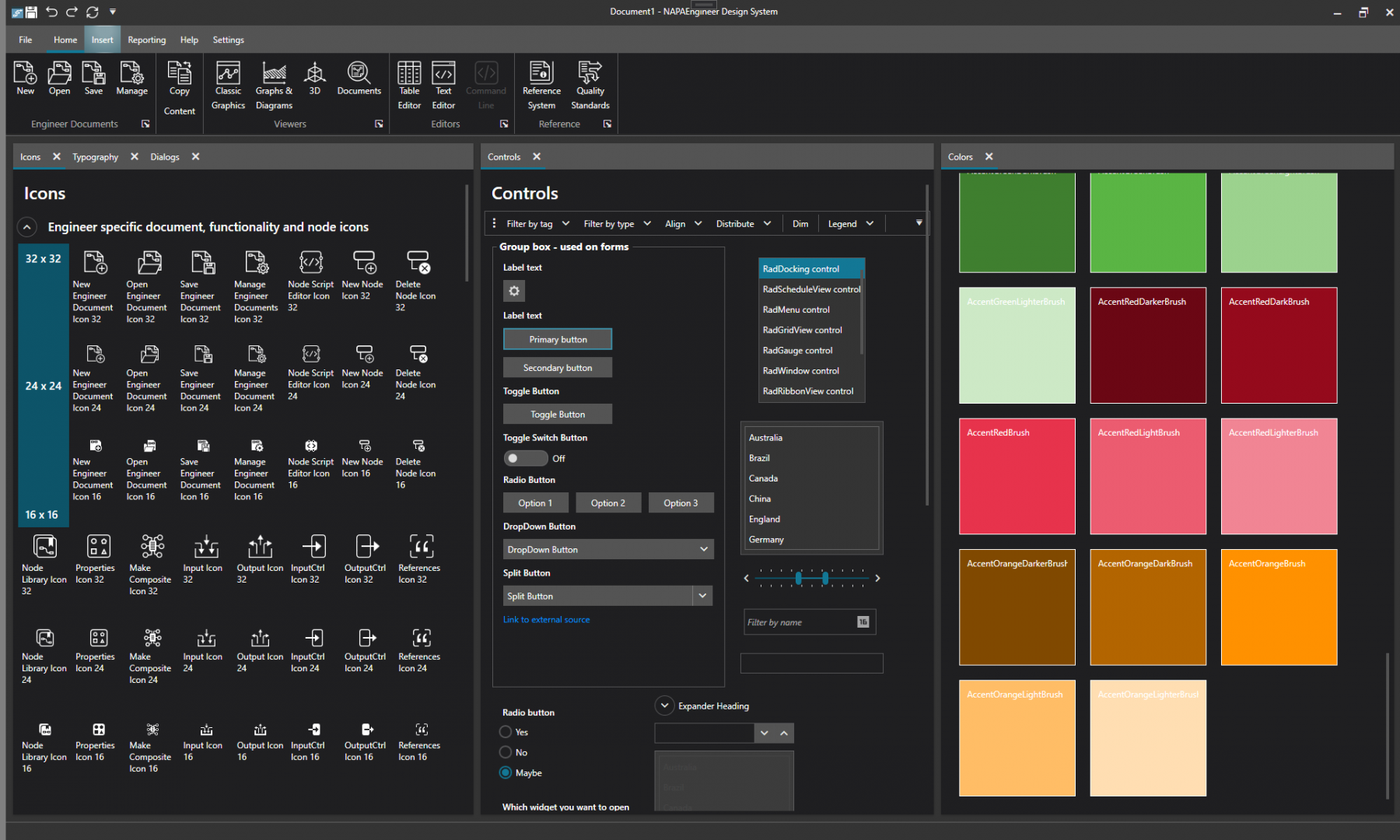
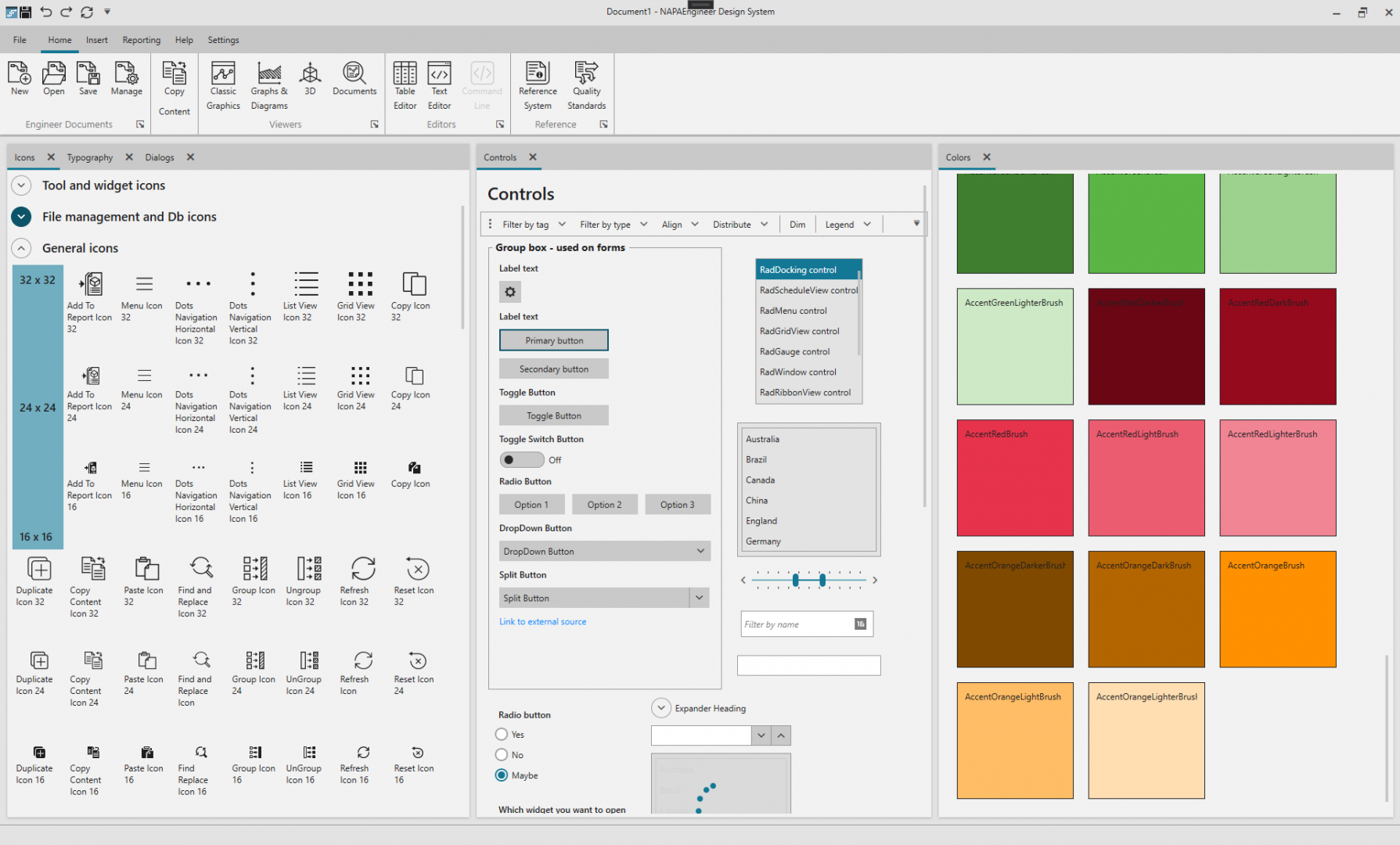
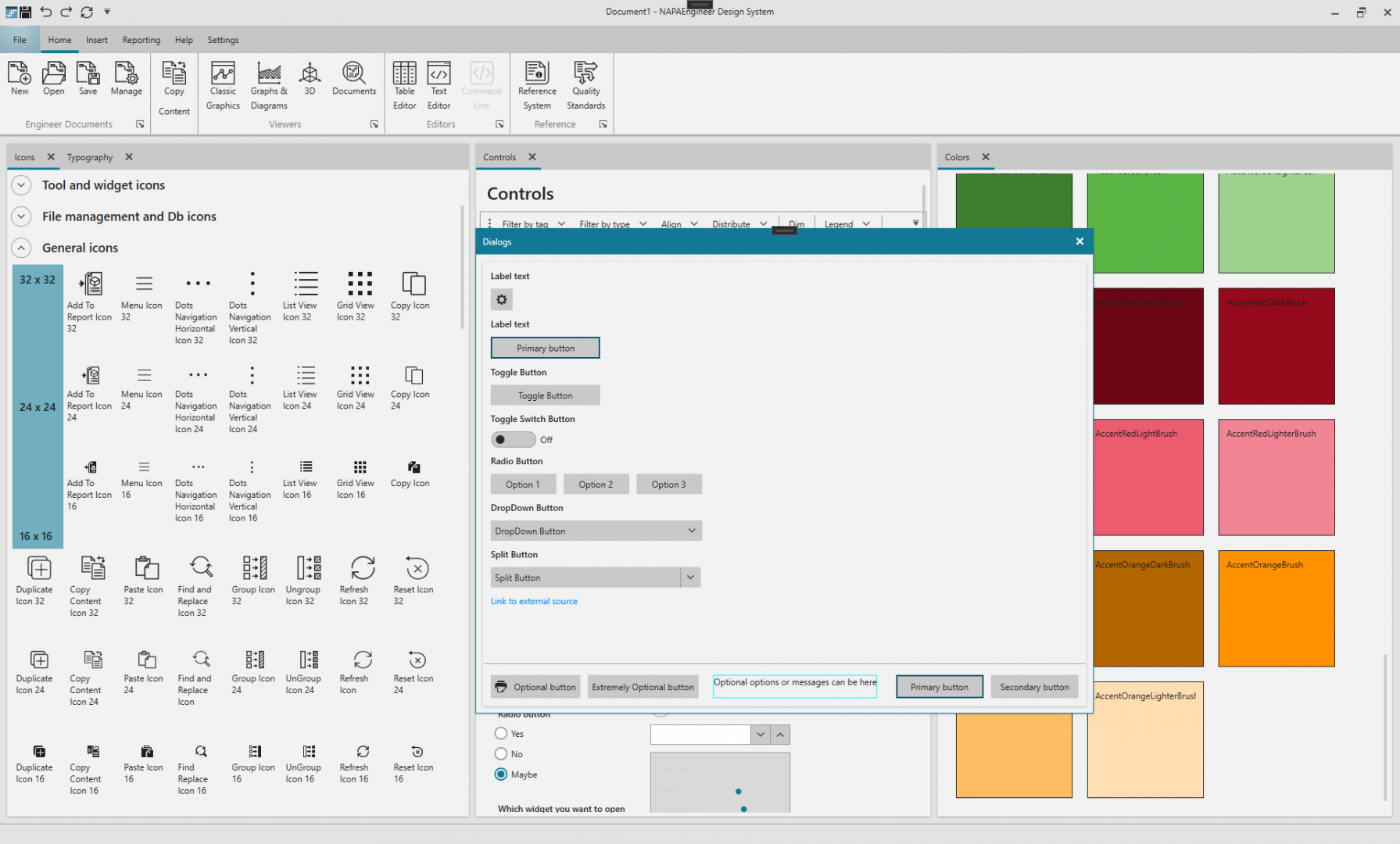
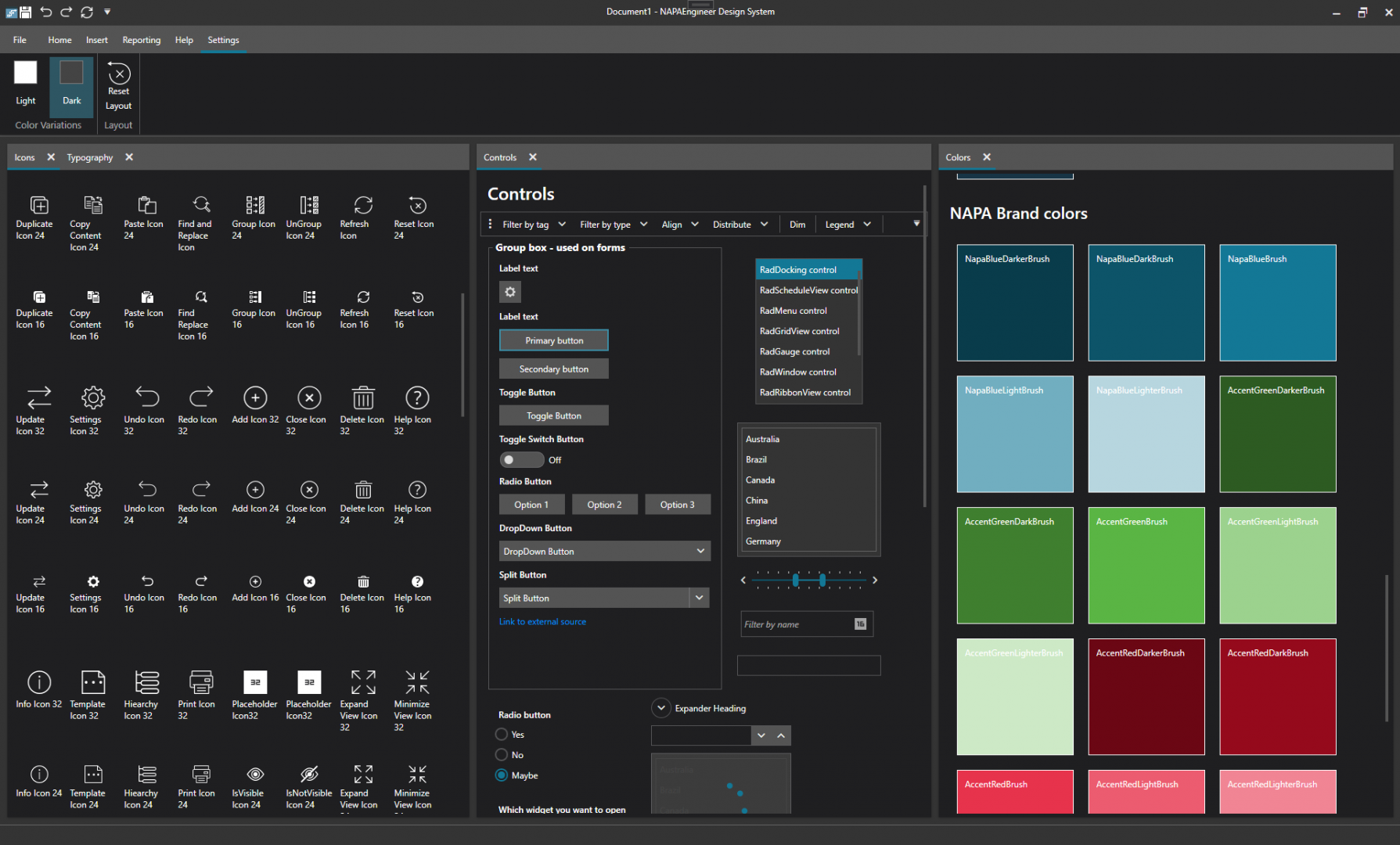
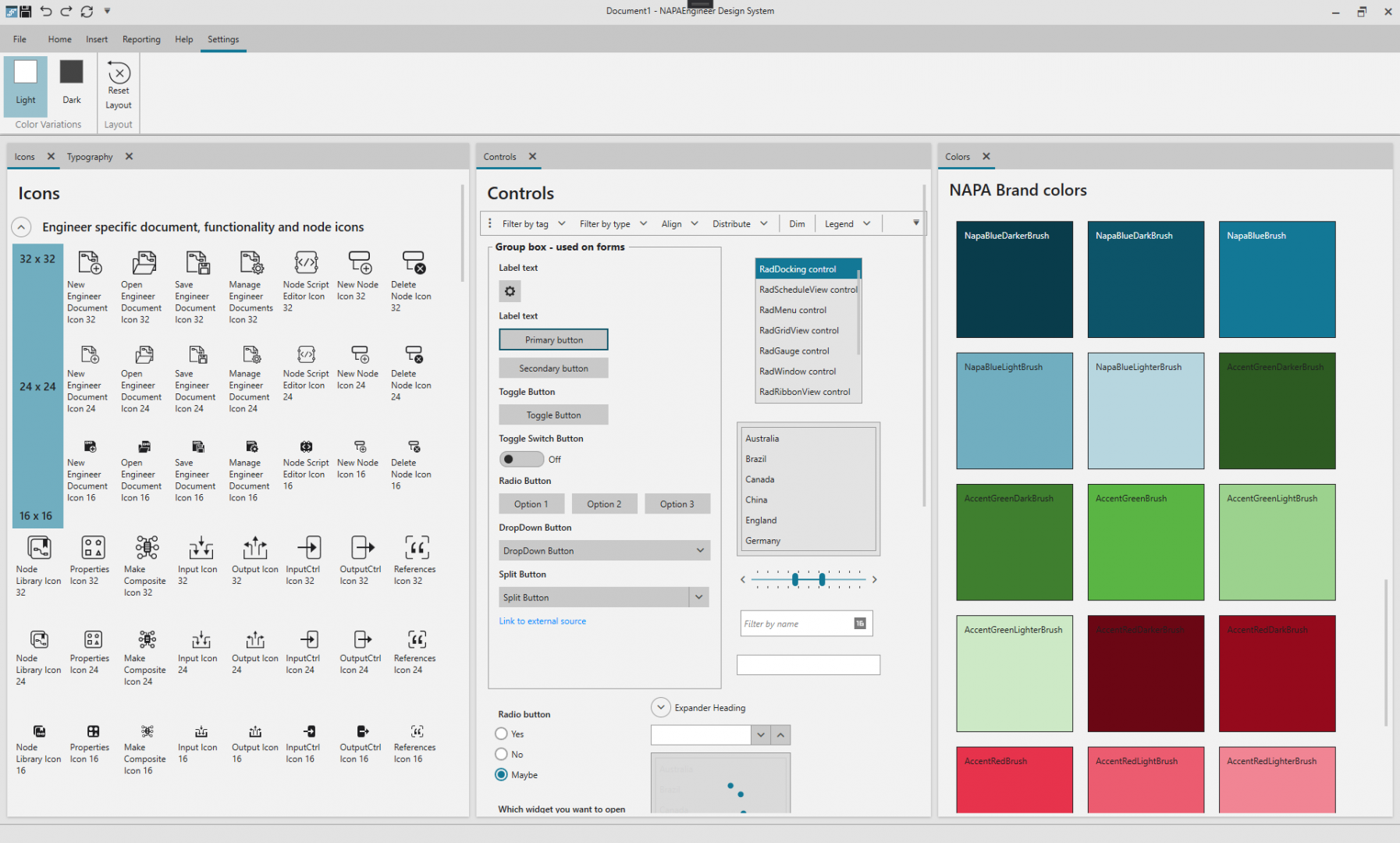
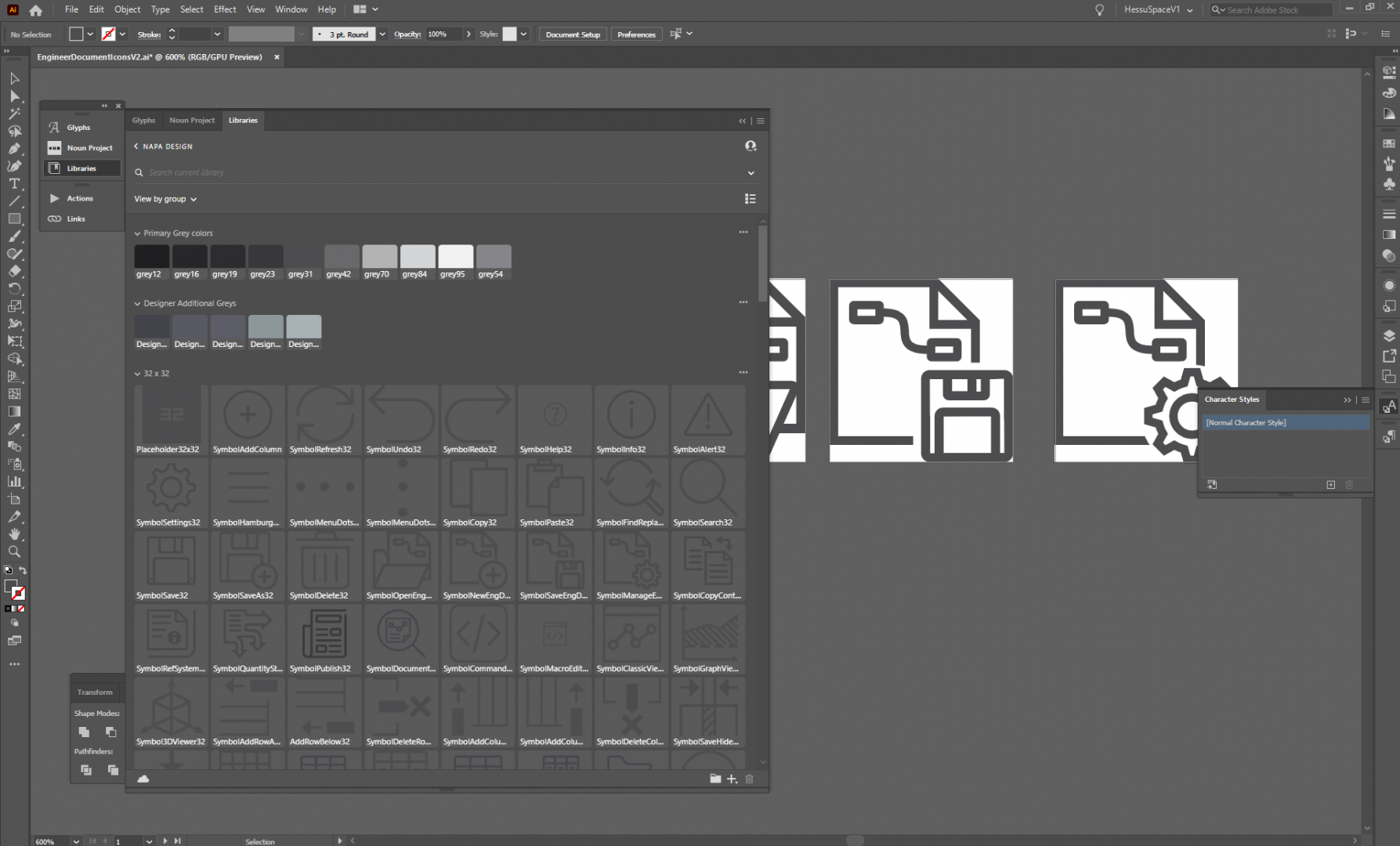
I created a Design System, which is situated in the same solution as the application itself. We use Telerik UI for WPF to create the User Interface. UI controls are then themed to match NAPA branding.
The Design System consists of following items:
Below is a video of the current status of the Design System as of today – 15th Oct 2021.












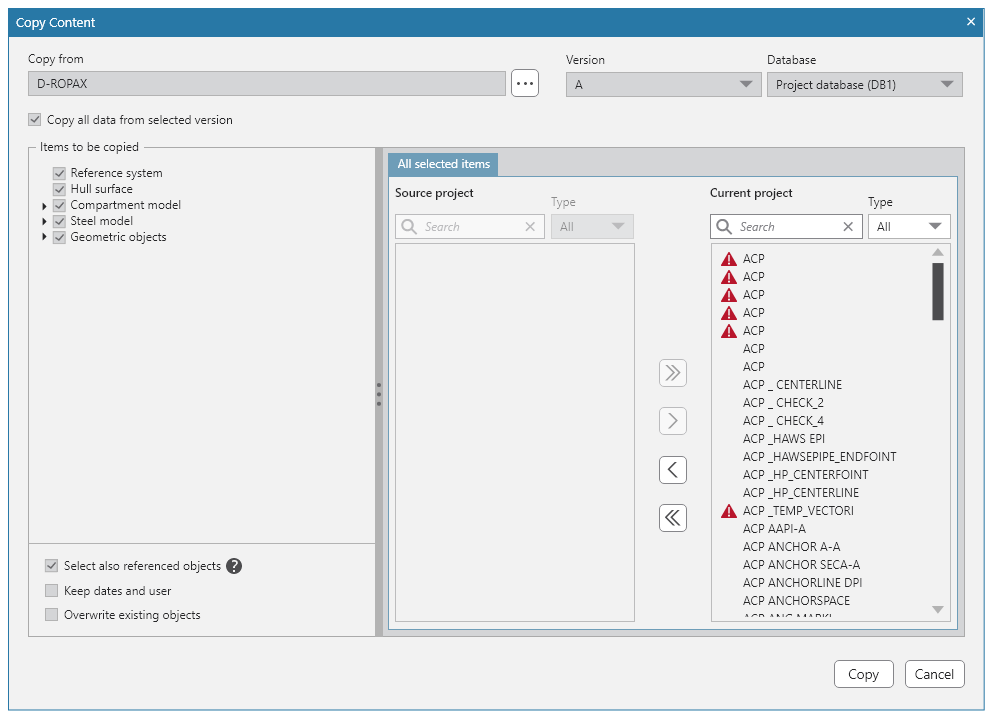
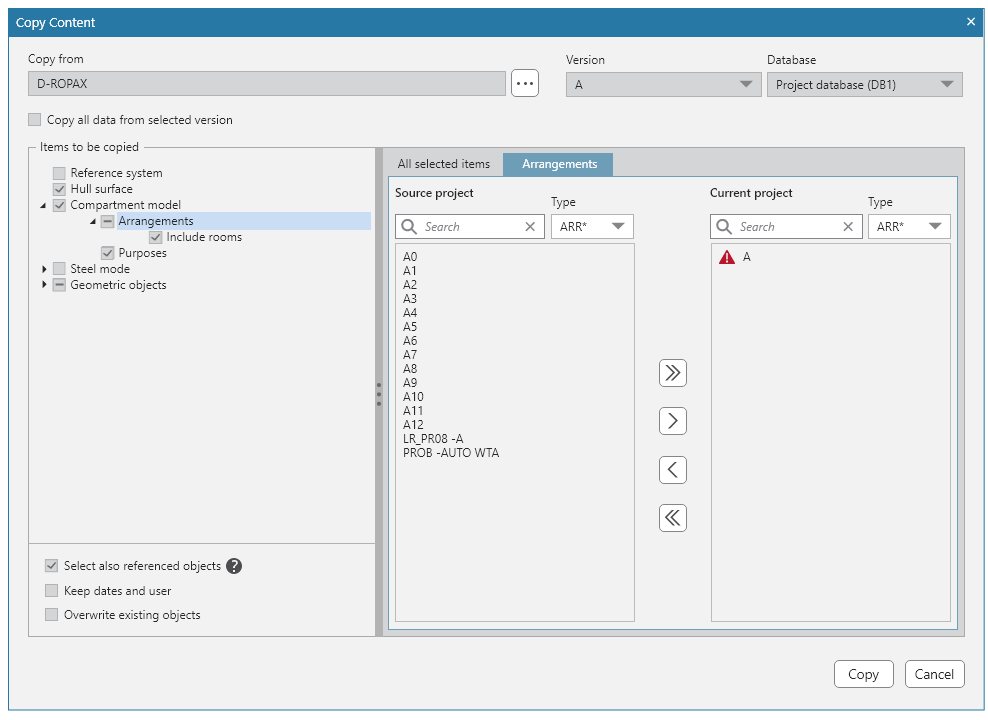
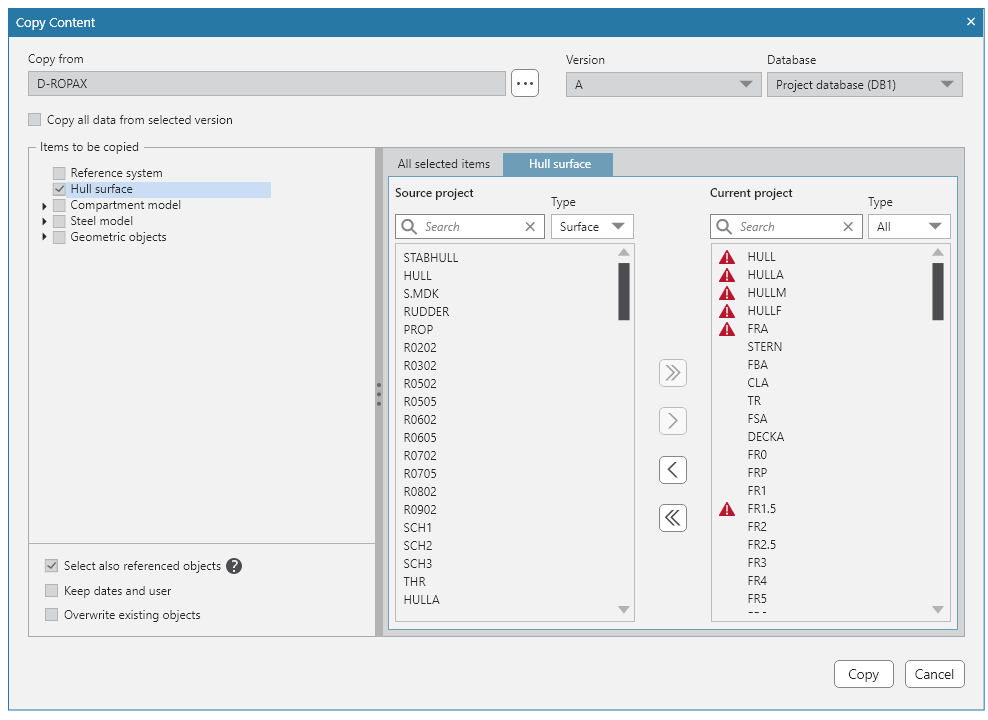
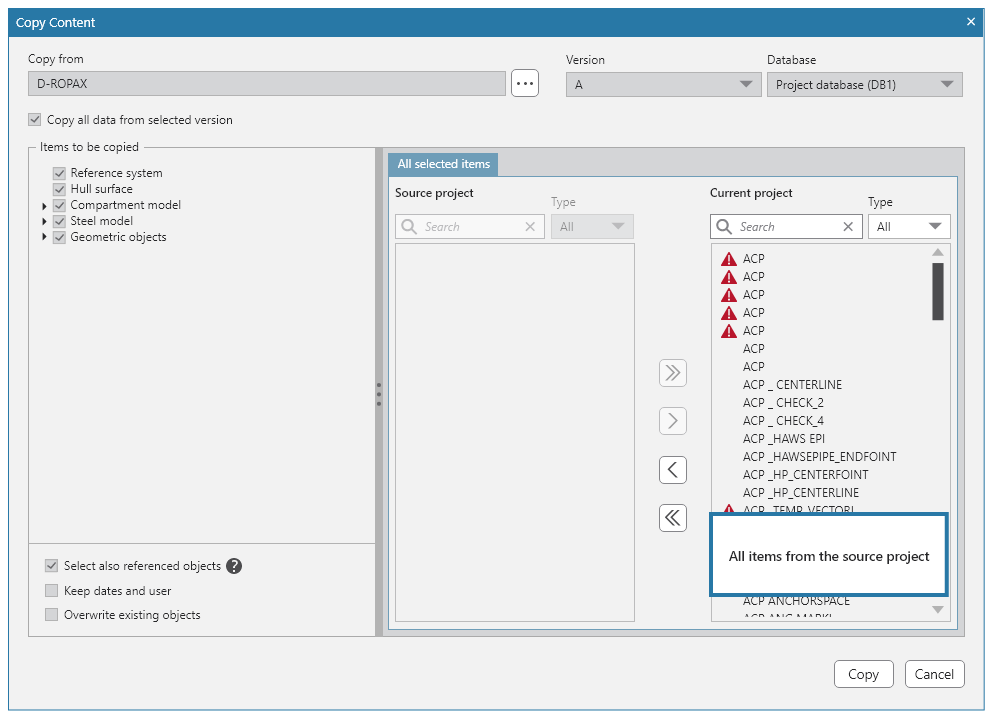
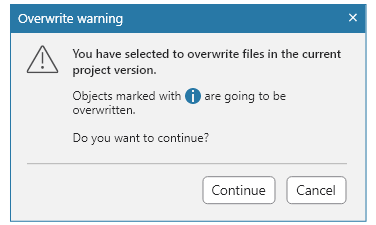
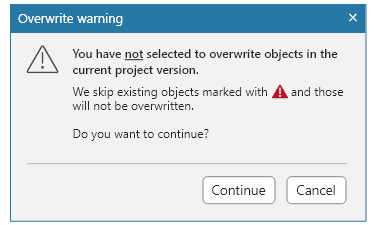
NAPA applications are based on databases. Ship design projects are lengthy, and often users end up re-using the same components or parts of their earlier solutions. For this reason, there is a feature where the user can copy content from a project to another.
Summary of requirements
I created several prototypes with multiple options, which we then tested internally with people close to our users. Participants for user tests were from Korea, Japan, China, Europe.
Below is a video of one of the prototype walkthroughs.