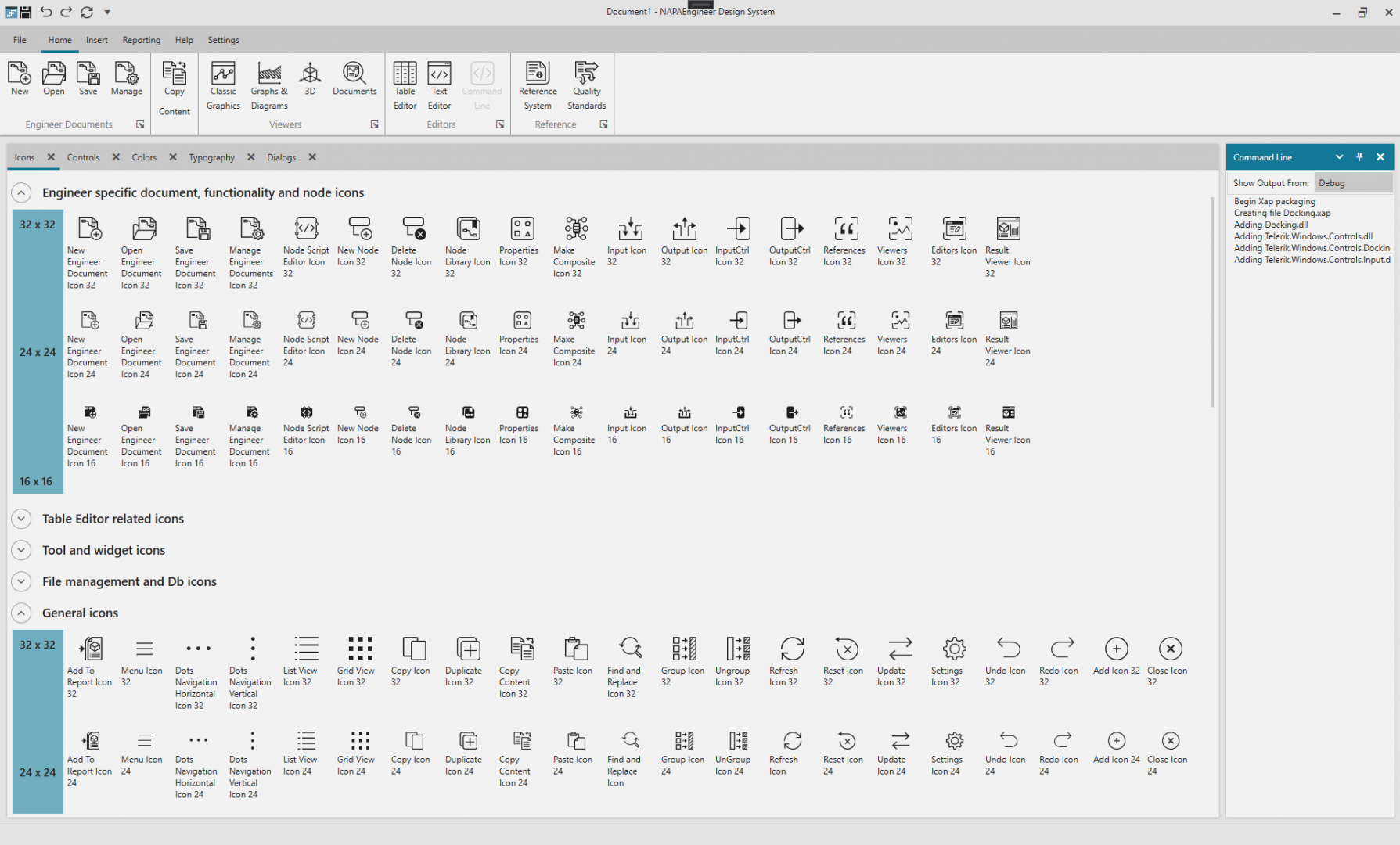
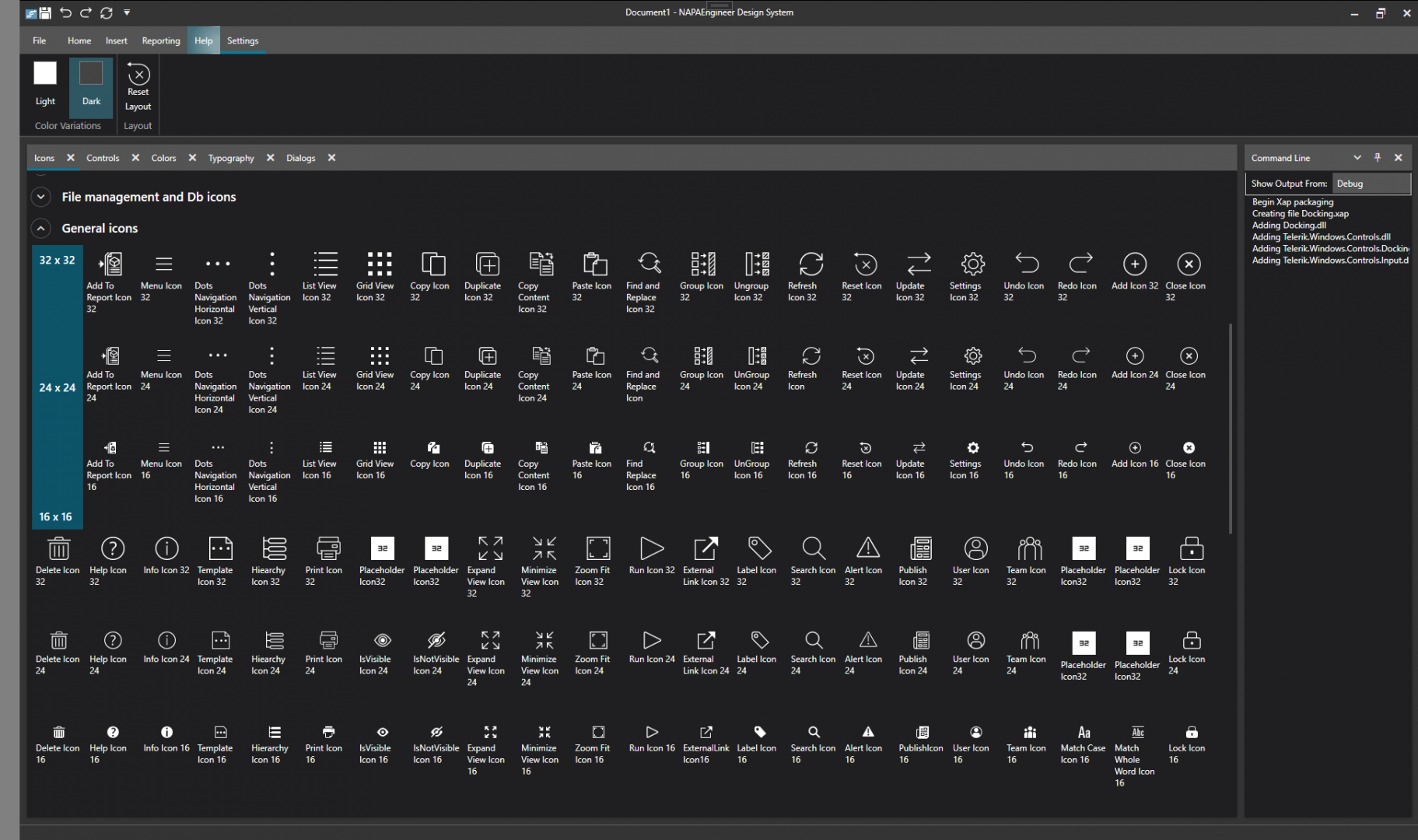
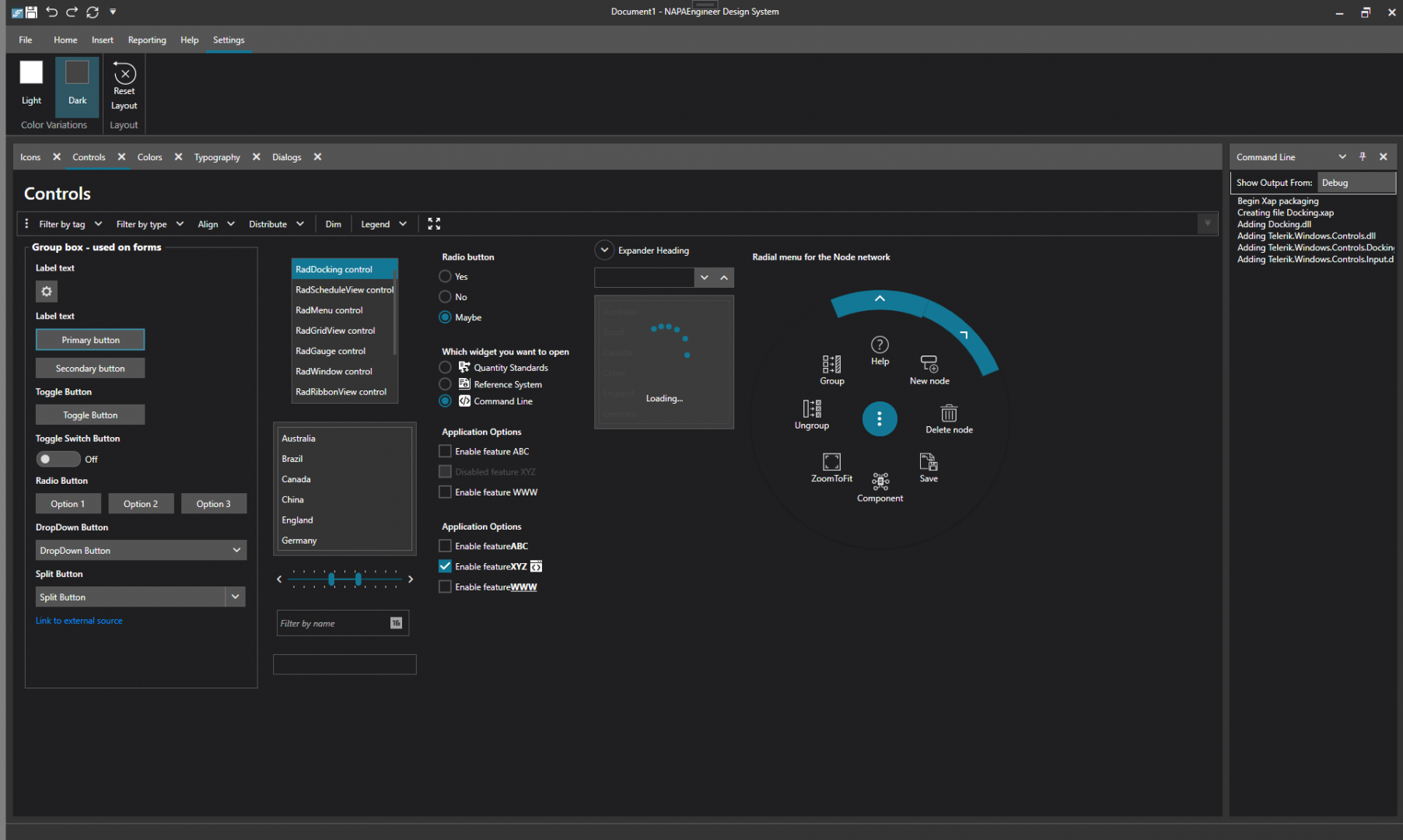
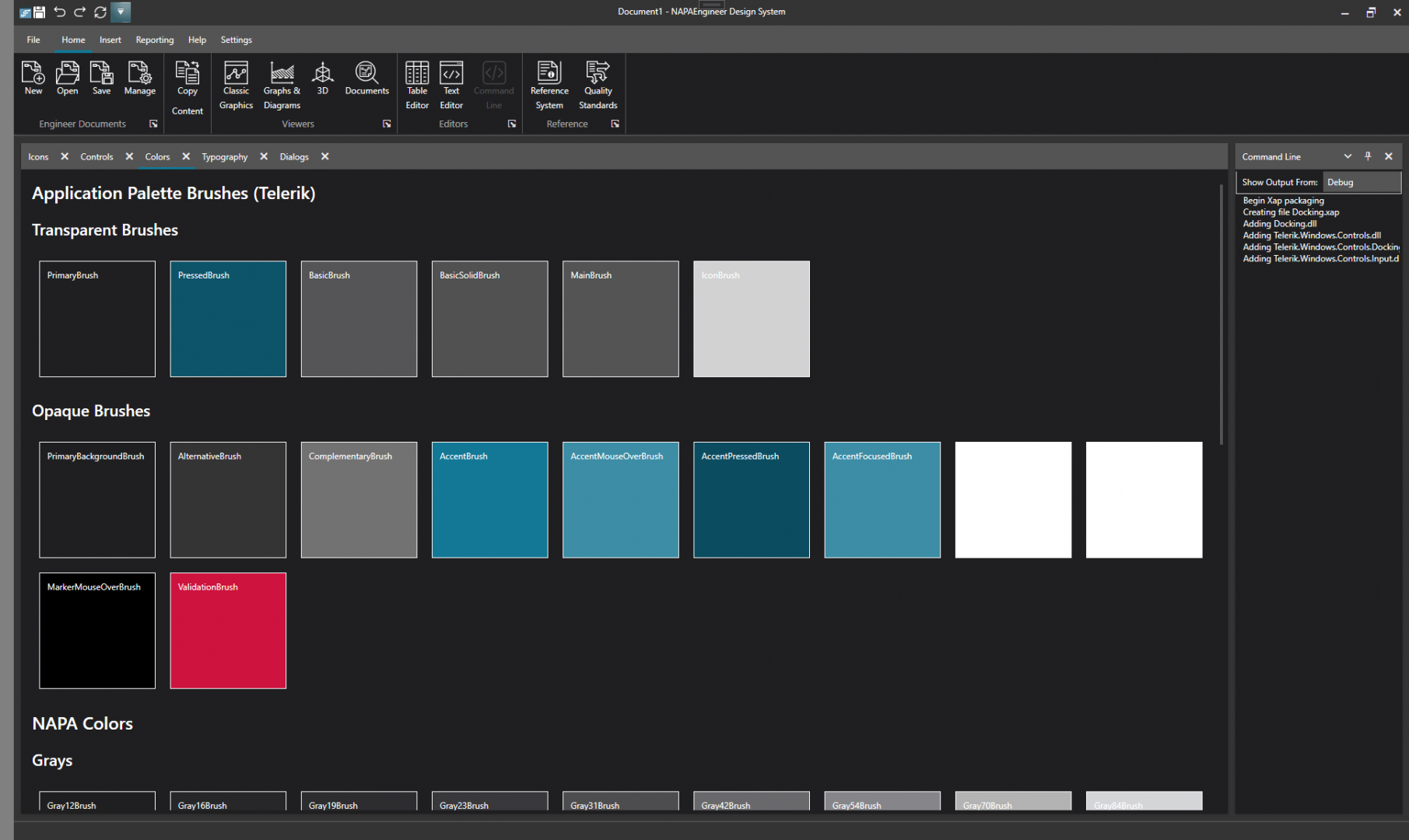
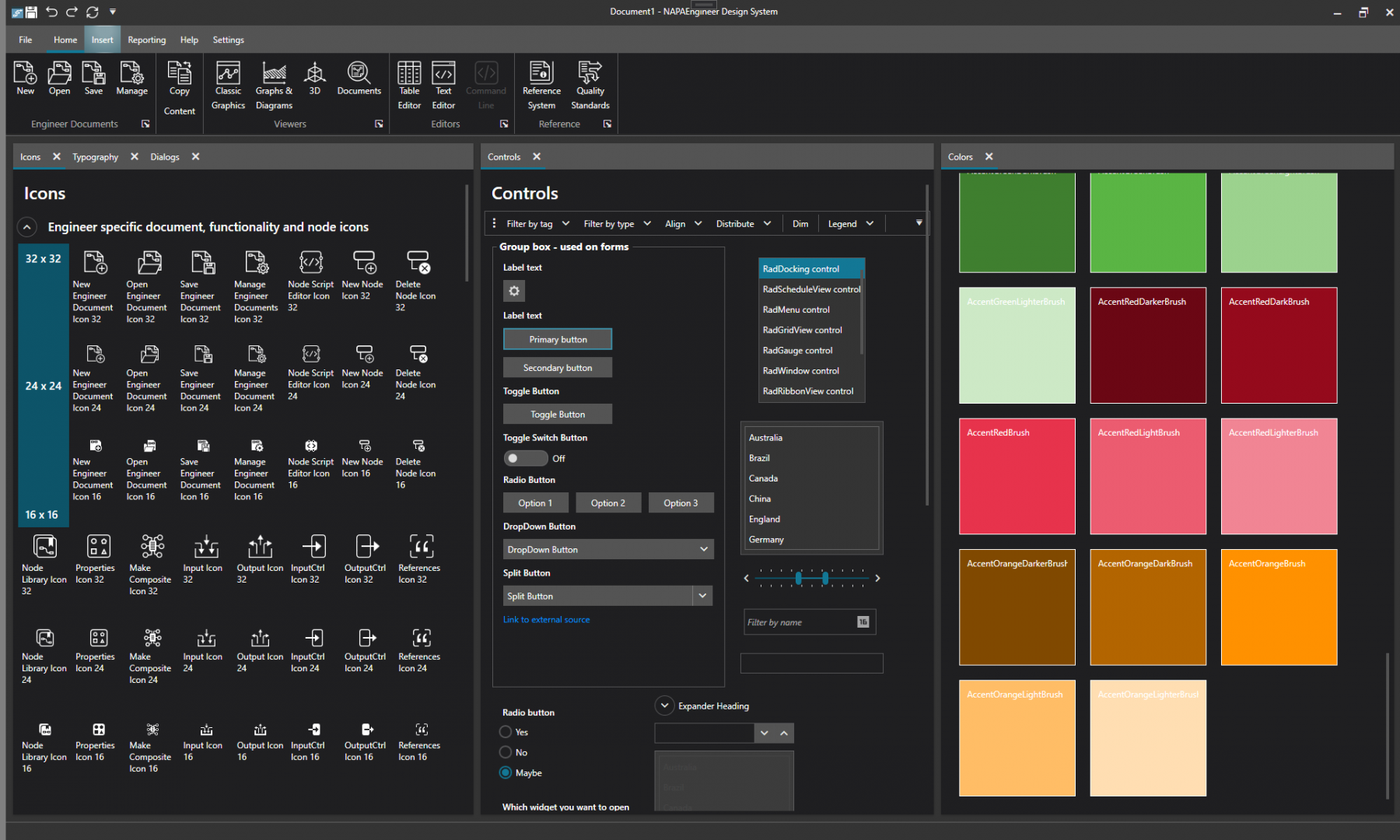
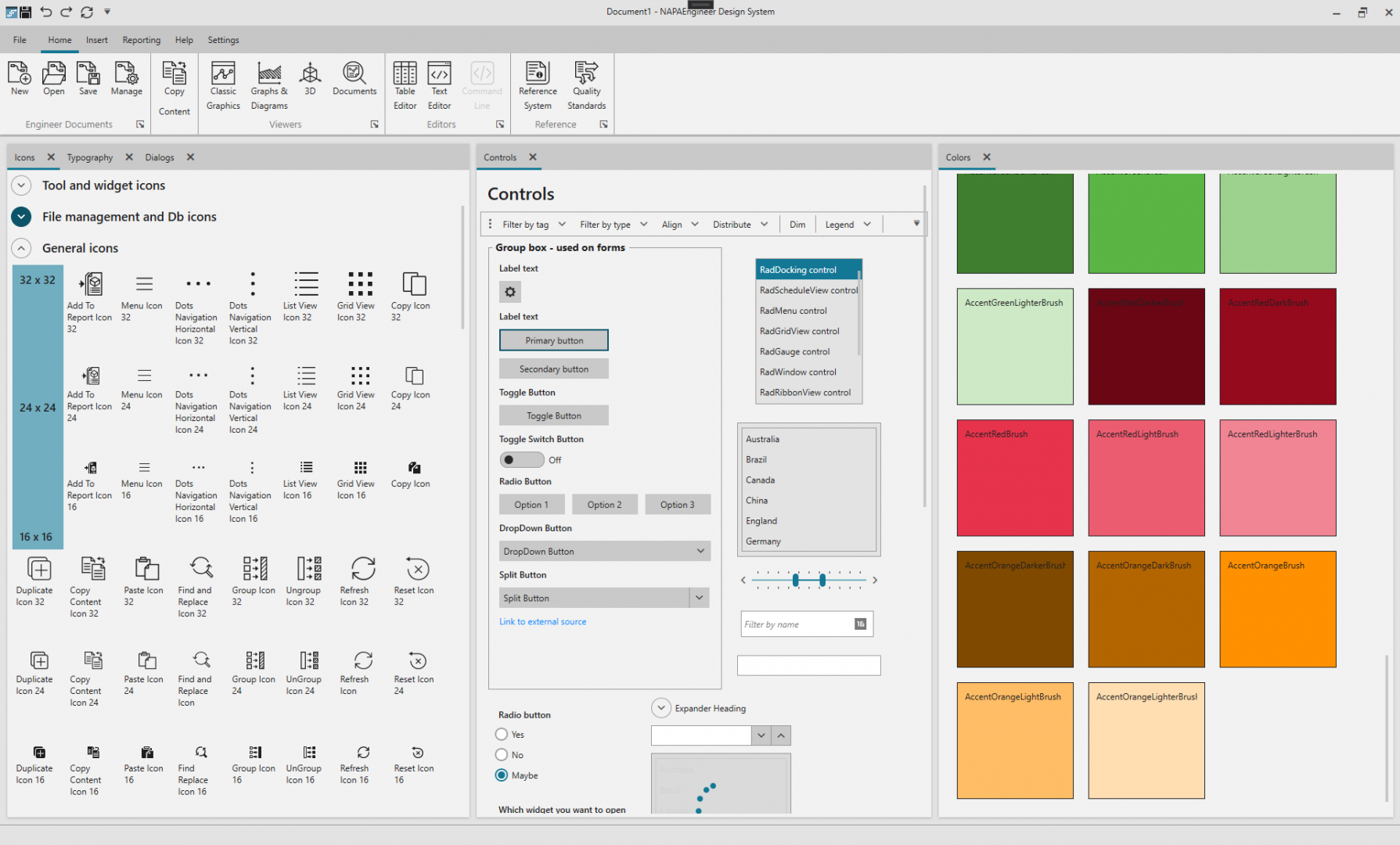
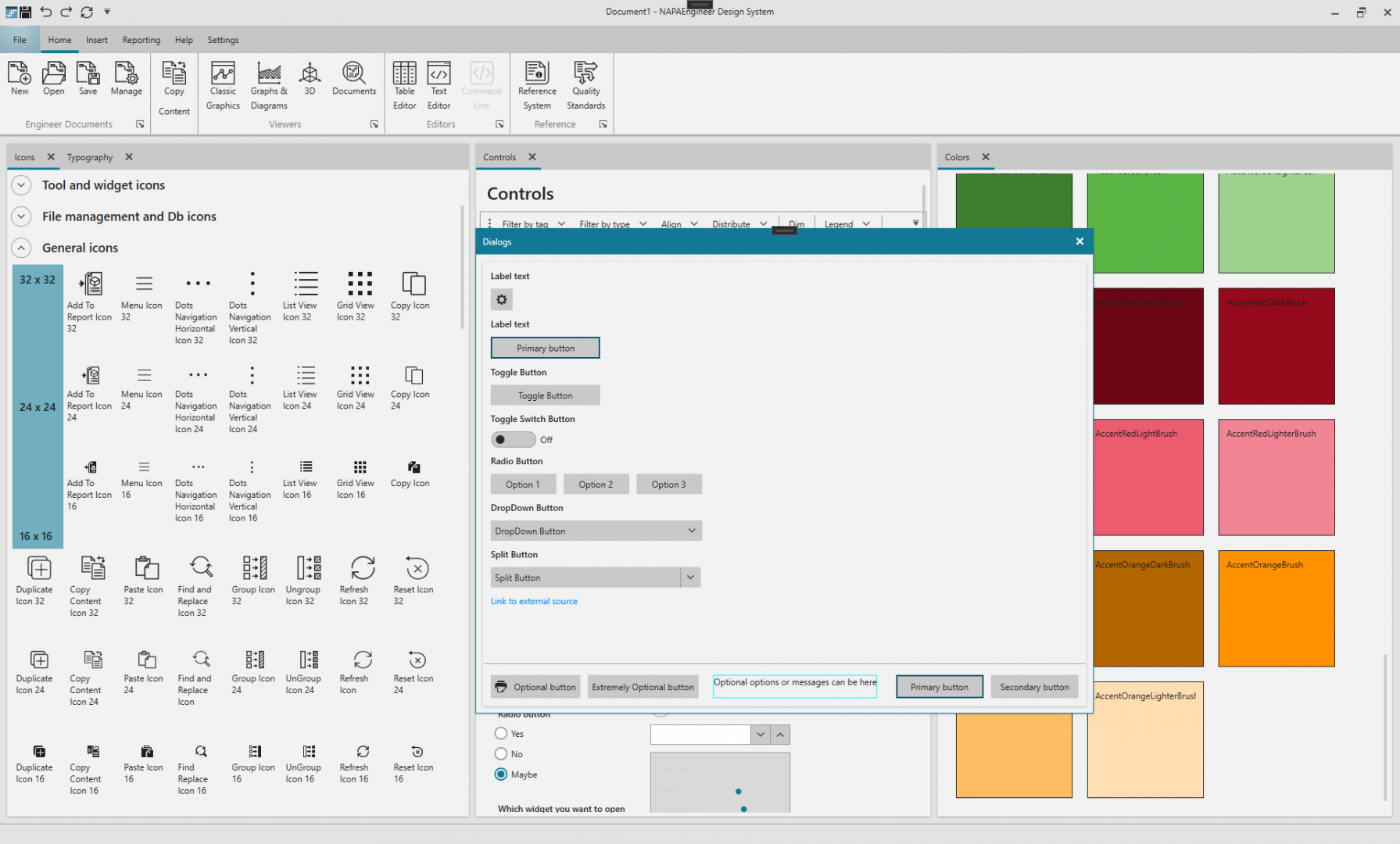
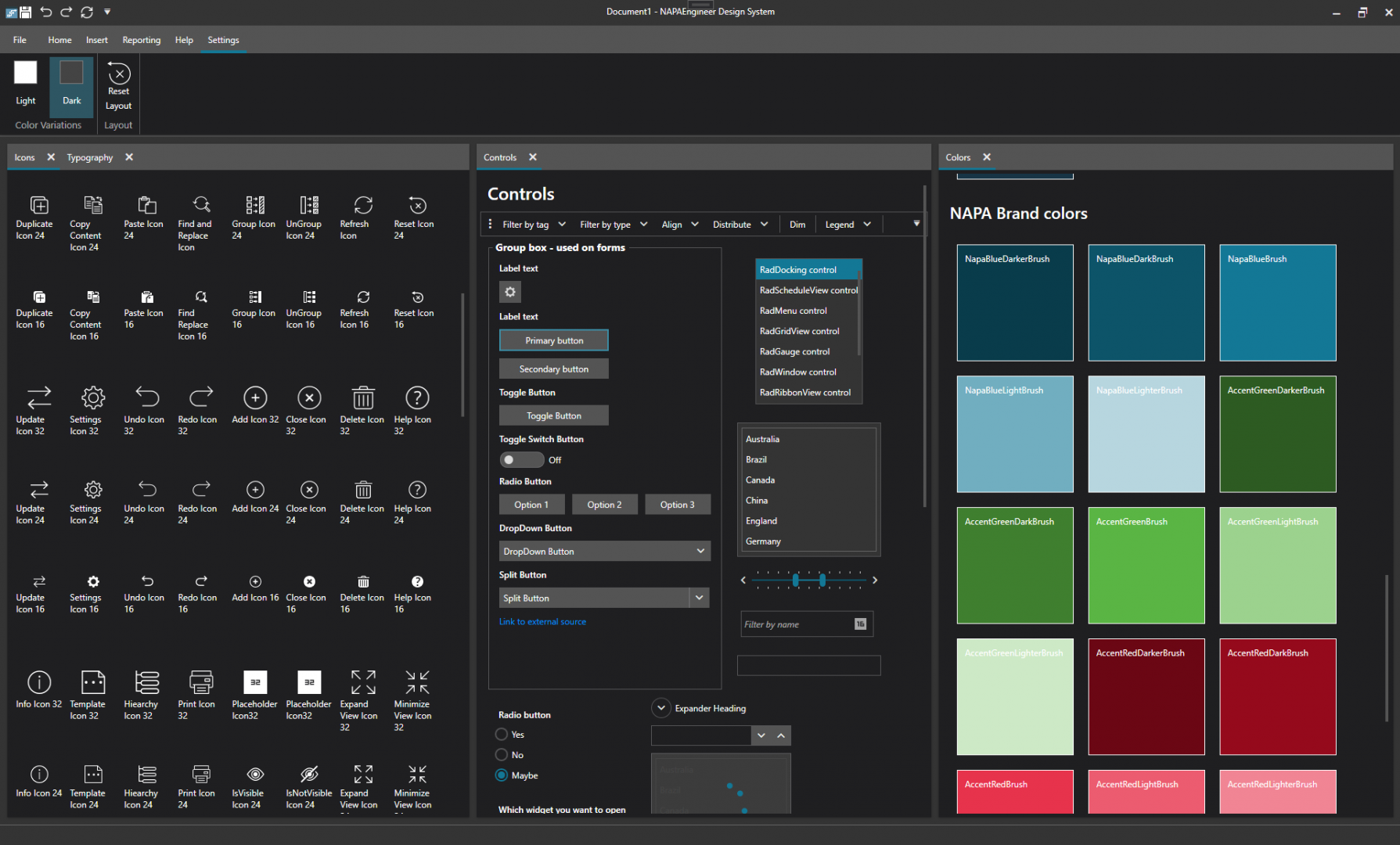
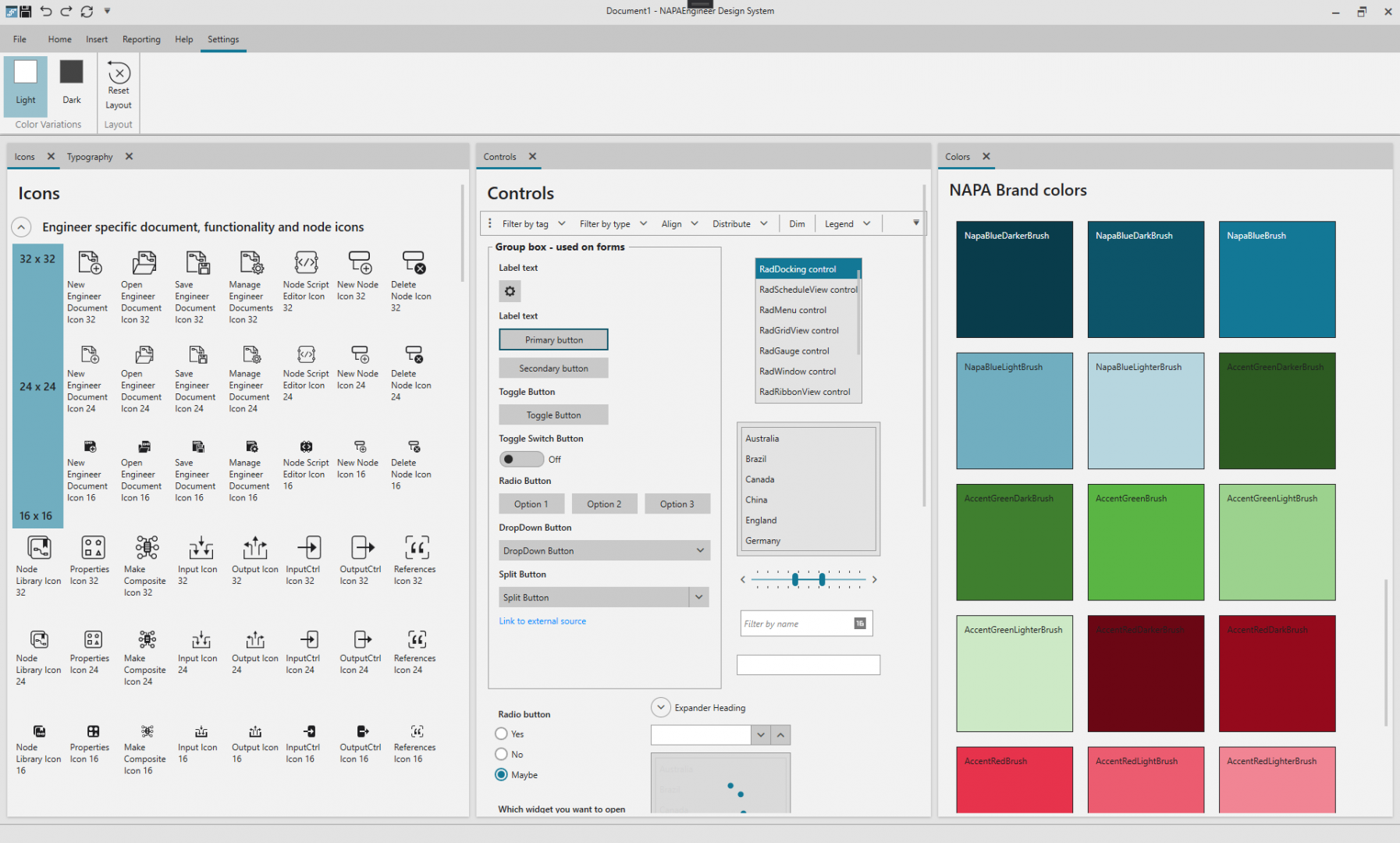
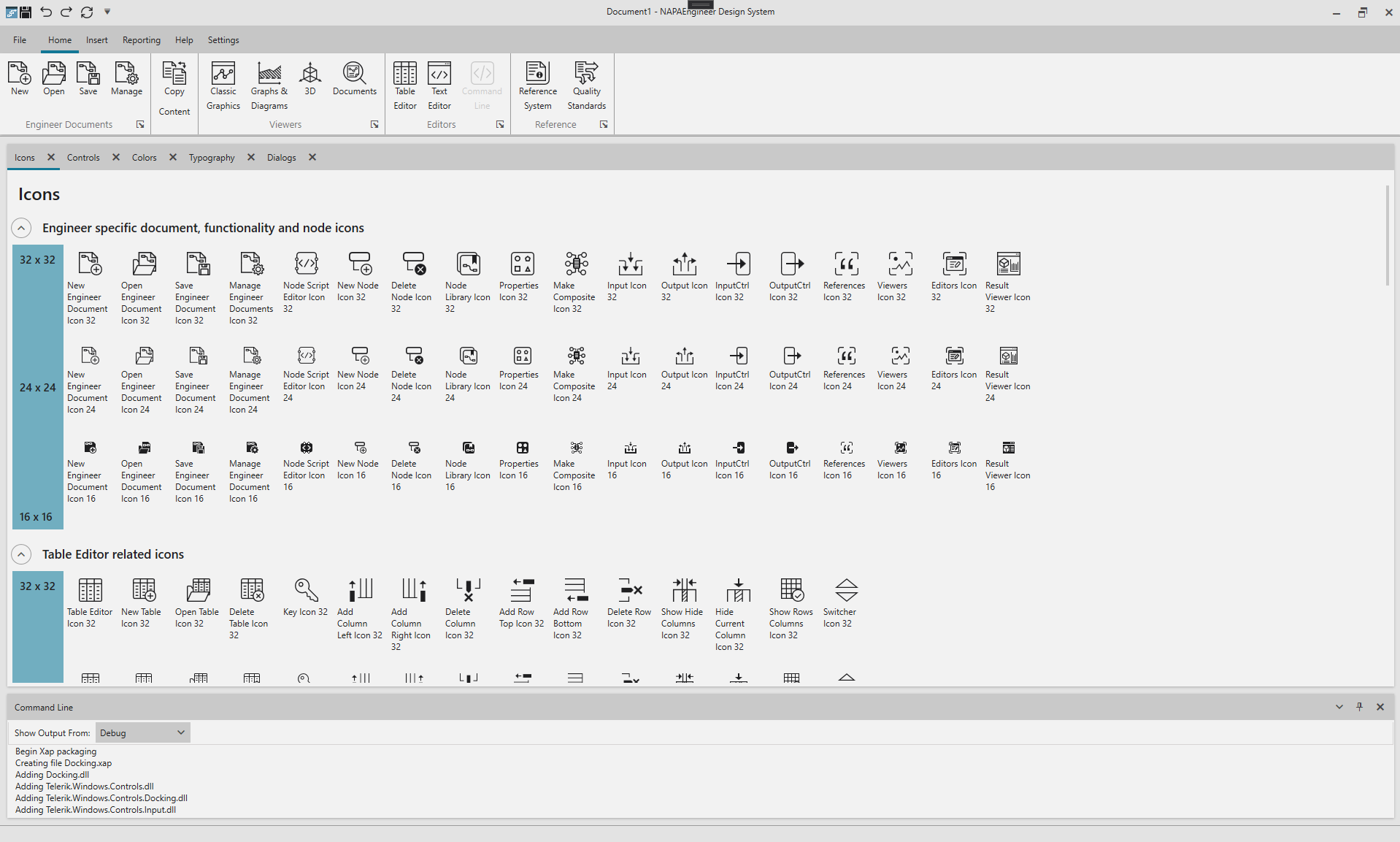
I created a Design System, which is situated in the same solution as the application itself. We use Telerik UI for WPF to create the User Interface. UI controls are then themed to match NAPA branding.
The Design System consists of following items:
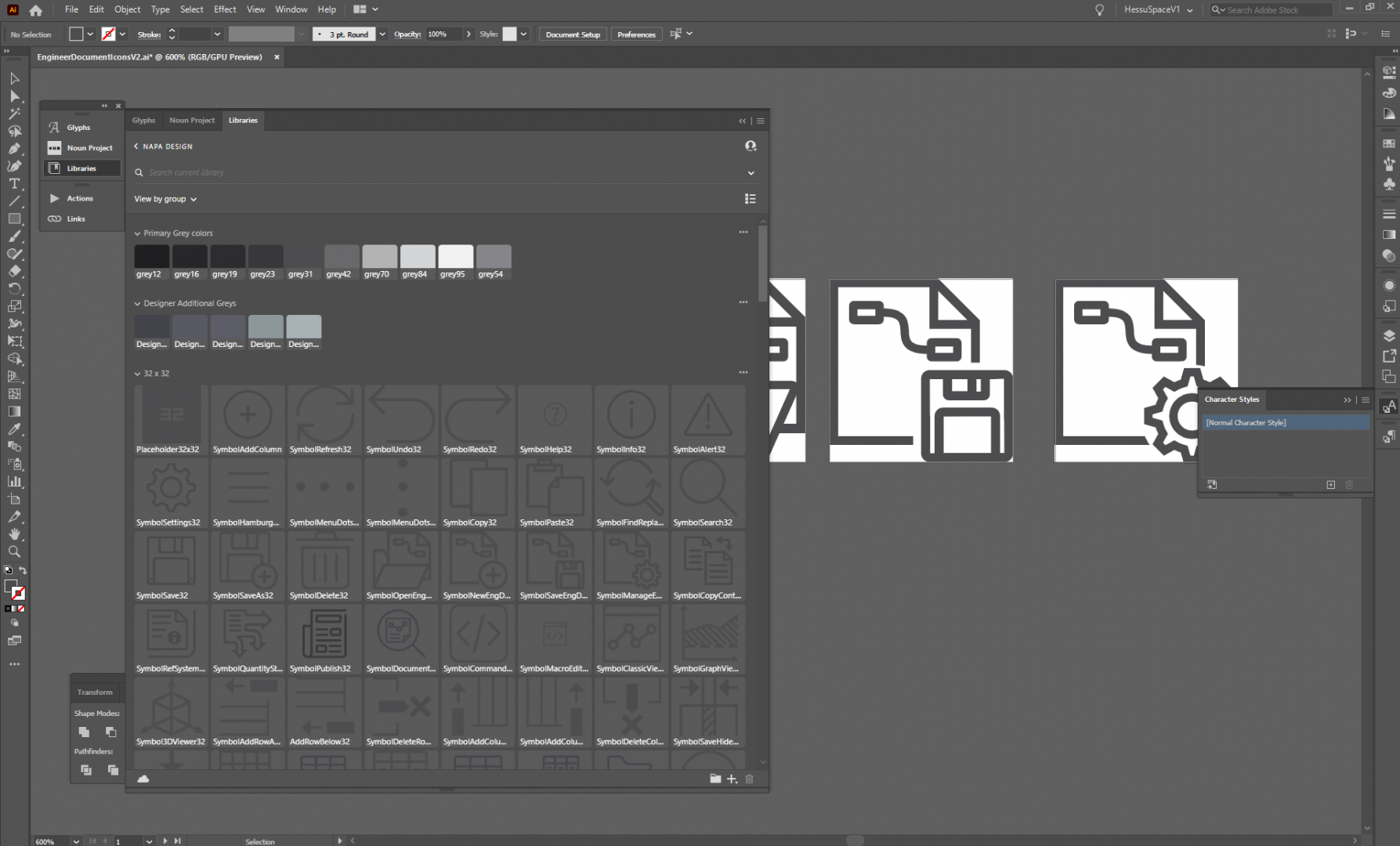
- Icons – I have created them all using vector graphics and converted them to be in XAML
- Colors – these are based on NAPA brand colors, that were created within the Experience Design team of Napa
- Controls – the idea of showing them here is that if there is a change in the application, we would see that here. Also having the controls in one view makes it easier to check if there is something wrong with the color theme
- Typography – These show the different styles that have been specified in the system
Below is a video of the current status of the Design System as of today – 15th Oct 2021.